Best CSS Tools for Web Designers & Developers
Cascading Style Sheets (CSS) are a close buddy of mine as a front-end developer. We can spend hours developing CSS code to enhance the appearance and functionality of a client’s website.
Related
- CSS Practice Sites
- Front-End Challenges Sites
- Cool CSS Effects for Websites
- CSS Image Animation Effects
- 50+ CSS Buttons
- CSS Parallax Effects
- CSS Rotate Animation Code Examples
In addition, CSS3 animations and transitions allow me to manage the movement and animation of individual components. We felt it was about time to offer my go-to list of Best CSS Tools for Web Designers & Developers because the possibilities are truly unlimited.
Table of Contents
CSS Box Shadow Generator

The CSS Box Shadow Generator is a free online application that enables users to generate CSS box shadows in whatever colour and size they like. The box-shadow CSS styles for your projects may be designed rapidly with the aid of a CSS generator.
It comes with settings and CSS box shadow examples with 100 presets that are simple to use, and the results are displayed in real time. This function is somewhat comparable to the box-shadow property in many respects.
SassMeister

In our compilation of the greatest CSS tools and webapps for developers, we have included SassMaister, which is a well-known Sass playground. In general, SassMeister is a platform that is managed purely for the purpose of working with Sass and the libraries that are created on top of Sass. As a result, it was discovered that this tool has a more specific specialty, and as a result, it is able to carry out its functions more effectively than other instruments that have a wider range of capabilities. The level of simplicity involved in getting ready with this platform is indescribable.
Ultimate CSS Gradient Generator

The finest CSS tools and webapps for developers, of which this is a part, can be found in a collection on the internet. It is one of the most effective and results-driven CSS Generator tools. When it comes to formatting your website with helpful touches of CSS, it is possible to define it as an all-in-one solution, which is a reasonable description. This free application is of high quality, and it comes with a wide range of features, including animation controls and backdrop controls, border arrangement options and potential layout management options, and much more.
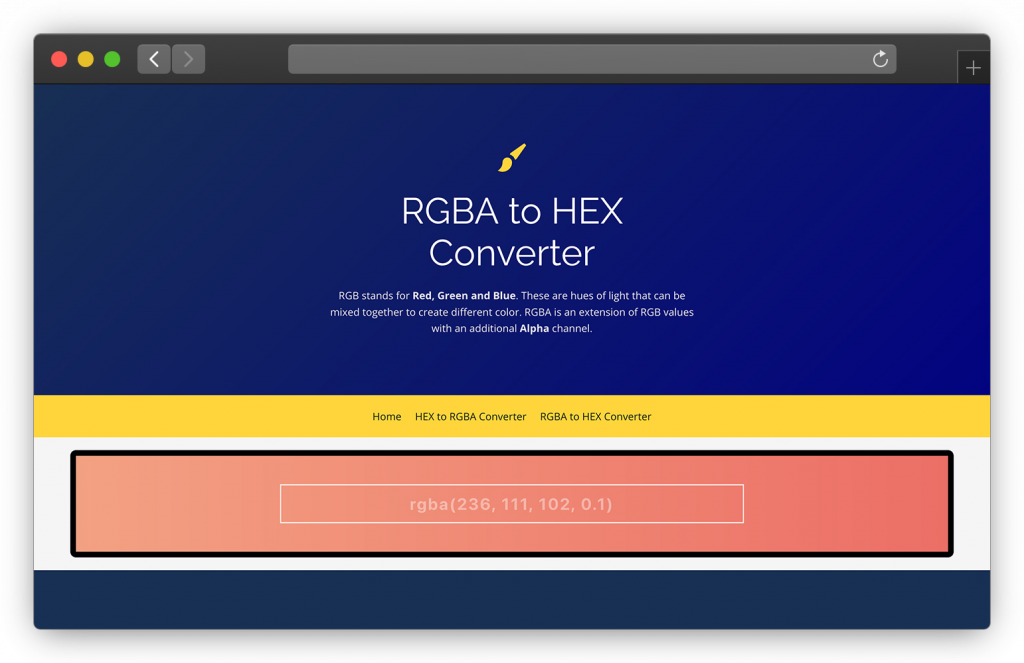
RGBA to HEX Converter

A color’s opacity can be specified using the alpha channel, which is an extension of the RGB colour channel. RGBA colour values are an extension of RGB colour values. RGBA is the notation used to specify a colour value that is RGBA (red, green, blue, alpha). The alpha parameter is a value that can range from 0.0 (completely opaque) to 1.0 (completely transparent) (fully opaque). This RGBA to HEX color generator will help you to find the HEX value quickly.
Hex to RGBA is a colour converter that is both free and simple to use. It translates colours from the hexadecimal format to the RGB format and vice versa. It is ideal for anyone who needs to change colours on the fly, including web designers, graphic artists, developers, and anyone else in that category.
CSS Grid Generator

You can quickly design pages using CSS with the help of this online tool. It has close to a thousand different layout options. Because it enables you to create your ideas and read the code while you’re on the move, this tool comes highly recommended to web designers. You are able to view the modifications to the HTML and CSS in real time!
Can I Use

Can I Use? provides up-to-date browser support tables for the purpose of determining which desktop and mobile web browsers support certain front-end web technologies. Additionally, they have formed a partnership with BrowserStack, which enables you to test the compatibility of your website with more than 2,000 different genuine browsers and devices.
Animista

What is it about a website that makes it stand out from the crowd? That’s what I’m talking about! If you’re looking for pre-made CSS animations, go no further than Animista, a superb CSS utility. The CSS code for every type of animation is just a few clicks away. Is there a reason why we made this decision? Animista is a great option if you want something that stands out but don’t want to put in a lot of work. You may now take use of animations without having to worry about the nitty-gritty details. It’s all good!
Make some waves!

Get Waves is another another incredible application that enables the creation of SVG waves for use in your projects with the use of CSS. It makes things lot simpler; all you have to do is select the parameters you want, and the tool will produce the appropriate CSS code for your wave design. If what you want is to download the SVG wave that you make, you have that option as well.
Button Generator

CSS generators are tools that website designers and developers may really benefit from using. A lot of website proprietors wish to add some unique design impacts to the pages of their websites. This may include shadowing, shading, overlays, drawings, and a variety of other effects. These features may be added to a website with minimal work by designers thanks to technologies known as CSS generators.
Fancy-Border-Radius

The border-radius attribute allows for rounded edges to be added to frames so that they appear more polished. Even if the element in question does not have a frame, the radius is nevertheless applied to the backgrounds and shadow effects. border-radius is an abbreviation for the four attributes border-top-left-radius, border-top-right-radius, and border-bottom-radius.
Conclusion
There are a variety of tools available to help you build your page in a fun, creative, and easy-to-use manner. You may learn new CSS techniques and improve your current ones by utilizing these tools. Once you start making use of the tools provided here, you’ll honestly feel like they were always needed as you discover the necessity of structured and properly organized CSS. ‘
