50+ CSS Buttons
Earlier web designs include enormous call-to-action buttons with crisp boxy forms. Modern HTML5 and CSS3 allow us to construct components of any shape and design. Modern web development frameworks can bring your creative ideas to life from PSD files. This collection contains some of the greatest and most useful CSS buttons styles for both web and app design.
The landing page’s CTA buttons must catch the user’s eye. Because today’s people have a shorter attention span than a goldfish, moving features assist focus user attention to key areas. These CSS buttons offer interesting forms, designs, and animation effects. Some of the CSS buttons even have interactive animation effects, so be sure to look at them all.
Table of Contents
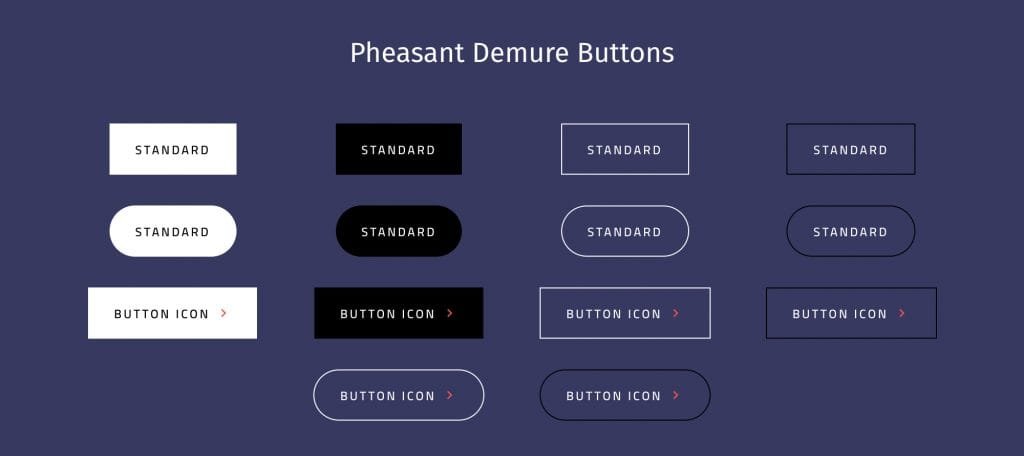
Pheasant Demure Buttons

These are cool CSS buttons under the project Pheasant Demure Buttons. Project has Solid CSS Buttons, Outline CSS Buttons, and different button hover effects.
Pheasant Demure Buttons are minimal, elegant, and easy to use. They will look cool on design interfaces.
Hover Glow Effect

All the basic buttons are supplied in this bundle, so developers may focus on modifying them to meet their own design specifications. In order to make these buttons stand out even more from the rest of the design, you may put light effects on them. More inspiration may be found in our gallery of CSS glow effects.
Rounded Button

Details
Blubby Button

An excellent chat button animation that is easy to implement is what this code sample is all about. When you click on the conversation bubble, the symbol changes from a plus sign to a minus sign. You don’t have to worry about space limits because the whole animation takes place in the chat bubble.
Icon buttons

Details
Blobs button

Because the entire button animation was created with CSS3, it’s easy to modify the code and include it into an already-existing website. Because of the excellent default design, you may use the code as is and save yourself a lot of time by using it as is.
Thin Buttons

In this example, the developer employed the share button concept. The social networking connection may be accessed by hovering over the button. Intuitive CSS buttons like this one allow the user to accomplish the desired action with a single click. In spite of the appearance of a complicated design, the code script is quite basic. Scripts written in HTML and CSS were used only to create the button animations and styles. As a result, the code may be quickly adapted to match the needs of the developers.
Bootstrap Buttons

The Bootstrap CSS buttons set includes hollow button designs. The button is given a cleaner appearance by using thin border lines. When the user hovers above the buttons, the double border design truly shines. User attention is immediately drawn to the button’s border when it transforms into a solid colour. The set includes three different sizes and three distinct colours of buttons. You’re free to use whatever button you want and customise it to your liking.
Rounded Pulse Button

Using a CSS3 script, the animation effects are quick. Because of the excellent time used by the artist, the effects have been seamlessly blended. The developer has given the script for the code on the CodePen editor so that you can better comprehend it. On the CodePen editor, you may alter the code and see the results. Before you use this design on your website, you may get an idea of how it will look.
CSS Fizzy Button

All of the buttons you need are included in this contemporary CSS button set. It doesn’t matter what sort of button you’re looking for; this set has it covered. It’s easy to use the button styles because the developer has put them all together in a single set.
Button N° 045

The button’s impact is modest and it occupies only a little portion of the screen, so you may place it anywhere on your website. Using SCSS script and a few lines of Javascript, the animation is smooth. In order to make a crucial button on your website stand out from all the others, you may use effects like this.
Flush button

When creating a narrative-style website, buttons like this will help you create a more immersive experience for your visitors. In the default design, the design is a little more dramatic. The effects may be toned down to make it appear more professional or toned down to make it look better, depending on your preferences. The coding, like the design, is clean and straightforward. When it comes to making changes to the code, you may do it with ease.
Button Concept

This is a demo, and as such, the colours are kept to a minimum. However, you may enhance this impression using more current colours and gradients. An additional benefit of this design is that it was created only with CSS3. As a result, it will be simple to change and make use of the code in your project.
Sliced Button

The developer has done a good job with the icons on the buttons. Because of this, you’ll have an easy-to-use and appealing call to action. You may utilise the bootstrap and CSS scripts of these buttons as-is unless you have any unique requirements for them.
More fancy Icon buttons

An extruding-style button hover animation has been employed by the author, which is both basic and attractive. Those who like basic designs that can be used on any element of a website or application will be impressed by these examples of CSS buttons. In addition to the regular-sized buttons, this bundle includes a full-width button design, which some developers may find handy.
Button Change

In this case, the author employed the share button idea. Hovering over the button will reveal the social media connection. CSS buttons like this one save time and eliminate unnecessary clicks. However, despite the elaborate appearance, the writing is straightforward. The entire button animation and design is done in HTML and CSS. Thus, developers may easily use this code and create it.
Simple Button

The product’s price is shown when you hover your mouse over the button. You can illustrate how you’ve discounted for the users to make the detail attractive. What I like most about this CSS button is that it was created entirely with the CSS3 scripting language. There is no reason not to use this design on your current site. You may use it on any website or application, even if it’s meant for e-commerce.
Button Flip

Make the particular button stand out from the crowd by adding an eye-catching animation to catch the viewer’s attention. The designer of this collection has provided you with six different styles of CSS button animations. HTML5 and CSS3 scripts are used in all of them. As a result, a developer will have no trouble working with it. In addition, this button may be easily included into your project.
Swipe Right Button

Details
Fancy Buttons

Designed to be inconspicuous and take up minimal screen space, you can quickly place this button anywhere on your website. The animation is smooth due to SCSS script and a few lines of Javascript. This effect is useful for making a website’s essential call to action button stand out.
FlipCover Buttons

The creator has carefully timed the animation and tuned the effects for a strange experience. You may use this idea to create your own unique button design. He shared the entire code script in an editor. Before utilising it on your website or project, you may tweak and see the results.
Collection of Button Hover Effects

Animation effects only impact the button’s borders, therefore no content is affected by them. It takes up very little screen real estate, making it ideal for any portion of your website that needs a little more visual interest. The animation effect appears to be flowing because of the bubbles and elastic structure of the material. An HTML5/CSS3/Javascript hybrid was employed to develop this look. Using CSS buttons like these will add personality to your overall design.
CSS Button Effect: Animated Border & Glow

CSS3 script was used to create both of the buttons in this set, which include a transparent button and a fully coloured button. In a flat design, the rectangular button works well because of its shape. Since it’s built with HTML5 and CSS3, the button’s size may be altered if necessary.
CSS Button Hover

Still in View

Hovering over the button displays the product’s price. To make the detail enticing, show the consumers what you have discounted. The nicest aspect about this CSS button is that it is made entirely on CSS3. Incorporate this design into your existing website. Though built for eCommerce sites, it may be used for other sites and apps.
Pure CSS Button with Ring Indicator

Button Hover Effects

The shadow of the button moves with the pointer movement in this effect. However, the desktop version is the only place where this design may be utilised. As a bonus, the usage of CSS buttons like this will give the user pause before they reflexively try to shut a pop-up menu or dialogue. You may simply work with this design and tweak it to suit your needs because the developer has shared the full code script with you.
Gooey Menu

You may use this effect in any element of the website because it’s basic and clean by design. The result is a silky, crystal-clear look. And because it’s developed with CSS3 scripts for mobile devices, you may anticipate the same results. You may change the colour of the button to match your preferred colour scheme.
SVG CSS3 Menu/Burger Button

This button design may be used on any website, no matter what the theme is. All you have to do is make a few minor adjustments based on the look and feel of your website. Modern web design templates almost universally use shadow and depth effects. Designers have employed shadows and depth to set this button apart from others on the website. You may utilise the animation effect on any area of the website because it is that simple.
Button bubble effect

A fast-loading page with interactive visual effects is the end result. Linear gradients, box shadows, & pseudo-class animations are included in this collection. You may use these buttons into your project designs with a few tweaks. The code used to create this design has been made public by the developer. As a result, you won’t have a problem working with it.
Share Button Float Icon

It just takes a fraction of a second for most of the effects provided in this collection to be applied by the user. It’s possible to incorporate some of these effects into mobile application design. If you’re working on a mobile app, check out our free UI kit library to make your life easier.
Purely CSS Button

To activate, all you have to do is push the button once. Like the iPhone’s gallery picture editing choices, you may use it to show your colour filter or the original image before modifying. This button’s creator has provided you with a very basic design concept to work from. Using this as a starting point, you may develop your own button concept or function. Take a look at our collection of iPhone mockups if you want to show off your app design ideas to your clients and consumers in an attractive way.
Pure CSS Button Animations

When the user hits the button, the entire page’s colour changes. For those who aren’t interested in a full-blown animation effect, you may simply utilise the button animation. Security firm websites, SaaS websites, and hosting websites all benefit from the deciphering-like animation. These buttons have a unique style to help them fit in with a more contemporary website design. As an additional benefit, this button design was created only via the use of CSS code.
CSS Buttons By Rémi Lacorne

You can see an example of this design technique here. Based on the circumstance you may utilise an appropriate animation effect. The developer has provided you with nine hover effects in this collection. All of them, of course, are created only through the use of the CSS script. It’s as simple as picking the effect you prefer and getting to work. These effects may be used on any professional website with a few tweaks.
Save Button

In addition to saving you room, these designs will help you achieve your aim. In order to make the button stand out from the rest of the website, shadow and depth effects are employed. You can anticipate the same seamless transitions and animation effects on tiny screen devices as well. It just takes a fraction of the time and mobile data because this one is built with CSS script.
Depth Effect CSS Button

If you’re familiar with Microsoft’s fluent user interface, you may recognise this design. Elements such as these can be added to your project’s UI design if you’re utilising it. The developer has added a few lines of Javascript to the CSS3 script to make it more interactive. This style is ideal for both online and desktop apps. Mobile devices have strong CPUs and large RAM, so effects like this will work better on mobile devices; nevertheless, you must make a few adjustments before applying this design in a mobile application.”
CSS Button With Glowing Background

Any website or application may benefit from this basic CSS button. The use of gradient colour schemes is one of the most popular current web design trends. Our websites may now have vibrant colours thanks to CSS3. For this button, the developer chose to utilise a basic dynamic gradient backdrop, similar to Instagram’s website. It’s not interactive by default, but you may make it so if you choose. This is a great place to utilise your own gradient colour scheme to clearly define your website.
CSS Button Hover Effects

It’s another collection of easy button hover effects that you may use on your website. The buttons’ author has provided you with a functional design that may be used on a daily basis. This button has five distinct animation effects.. I love that all five designs were created with just one CSS script. Consequently, you may utilise and modify them with ease. The only thing you need to do is select a button design, customise it to fit your project, and then save it.
Floating Animation

When space is at a premium, a floating window design is the ideal solution. The selections may be displayed without taking up a lot of screen real estate. The user has complete control over when and how they utilise it. It is possible to utilise a floating animation button in both online and mobile applications. The button’s author uses Javascript to achieve a buttery-smooth animation effect. However, you may tailor the code script to suit your needs. Check out the link below to have a hands-on experience with the code.
Liquid Button

This collection of CSS buttons has the greatest interactive button design: the Liquid button. To produce a realistic element, this button’s creator exploited the effects and colour scheme to their fullest potential. The button is treated like a water ball, as the name suggests. Adding the liquid effect and the direction aware effect to this button creates a more realistic impression. The Javascript and CSS3 scripts have been employed well by the developer to make this dynamic. If you’re seeking for a distinctive interactive button design for your website or application, this one is sure to impress you.
Chat Bubble

Button Hover

This is one of the most useful CSS buttons for any website or application. When the button is hovered, the arrow covers the text. Like the design, the code script is clean and straightforward. It’s easy to update the code and use it on your current website because it’s all done in CSS3. The default design handles font size and colour transitions correctly, so if you’re in a hurry, you may use the code as is.
Rocket Launch Button

The designer of this example tries to simulate the actual launch of a website/application. The button’s surface area is modest, yet the rocket effect is natural. The last button shaking action gives the user a sense of launch. These animated CSS buttons are not only enjoyable to use, but also meaningful. This entertaining concept’s whole code script is available on the Codepen editor. Because this effect has several properties, the code is a little complicated. Still, you may read the code and modify it to your own.
The Excited Button

CSS Button Animations

Like with CSS button 2, you can utilise animation to give your elements life. Call to actions are vital, especially on landing pages. You may utilise the fantastic animation effect to make the particular button stand out from the rest. The developer has included six CSS button animations in this collection. They’re all made with the newest HTML5 and CSS3 script. So working with it won’t be a problem. In addition, this button is readily integrated.
Simple CSS Button Hover Effect

Simple CSS Button Hover Effect is a series of animated CSS buttons. The preceding button animation contained all of the animation. In this case, the animation is completely on the button’s outside. This collection has two types of buttons, one with a hollow design and the other with a completely coloured pattern. Because it is rectangular, it simply fits into a flat design. The button’s size may be changed because it is developed with HTML5 and CSS3 script.
3D CSS Button

Modern CSS Buttons

This contemporary CSS button collection includes all button kinds. This bundle has designs for submit, disabled, social media, delete, and removal buttons. The developer has included all button styles in one bundle so you can easily use them in your project. This collection also leverages the Bootstrap 4 framework, so you can easily apply current custom effects to these buttons.
Stylish and Modern CSS Buttons

The V02 modern CSS button collection includes lovely colour palettes and a modern design. This collection includes dropdown and group buttons in addition to the normal button style. The developer has done nicely with the icon buttons. So you get a straightforward and appealing CTA. Unless you have specific needs, you may use the buttons’ bootstrap and CSS scripts as is.
Awesome Button Effect

Create a relevant animation that plays when a user clicks a transaction button. In order to make the animation fluid, the design must deal with many components and factors. But you may still use the code on your website or application.
Like Animation

Conclusion
These 50 buttons are all unique & easy to edit. Your business, blog, social network, or eCommerce store can benefit from these free CSS3 buttons.
