Box Shadow Generator Collection
Do you want to incorporate some CSS Shadowbox into your website? It’s an excellent method to make your webpage as sensitive as feasible. A primary webpage is not appealing. Adding additional design to your website will always increase its attractiveness to visitors. If you have excellent content but a dull look, your website will receive little traffic. The purpose of using CSS on your website is to make it more visually attractive to users. It demonstrates that your material is superior to that of others. This will improve your viewership and boost the popularity of nearly all of the material on your website. You’ll begin to attract more visitors, which will make your efforts worthwhile.
Box shadows are generated using CSS to incorporate shadow components into your frame. There are several possible consequences if the appropriate instructions are used. For instance, you may employ a more significant amount of impact in a single frame if you utilise commas. There are two components to the shadow effect: X and Y. In those components, X represents the box’s shadow, and Y represents the effect created by the shadow. When we utilise box-shadow, we have the option of casting a drop shadow. This shadow can be applied to any of the element’s frames. When border radius is used with box-shadow, the box-shadow effect is limited to that radius. CSS Box Shadow is a frequently used attribute for adding a shadow to an element. You can change the setting to forget about inevitable consequences. Today You may find several CSS Box Shadow Generators online that will produce this lovely CSS box-shadow.
Table of Contents
Box Shadow Generator

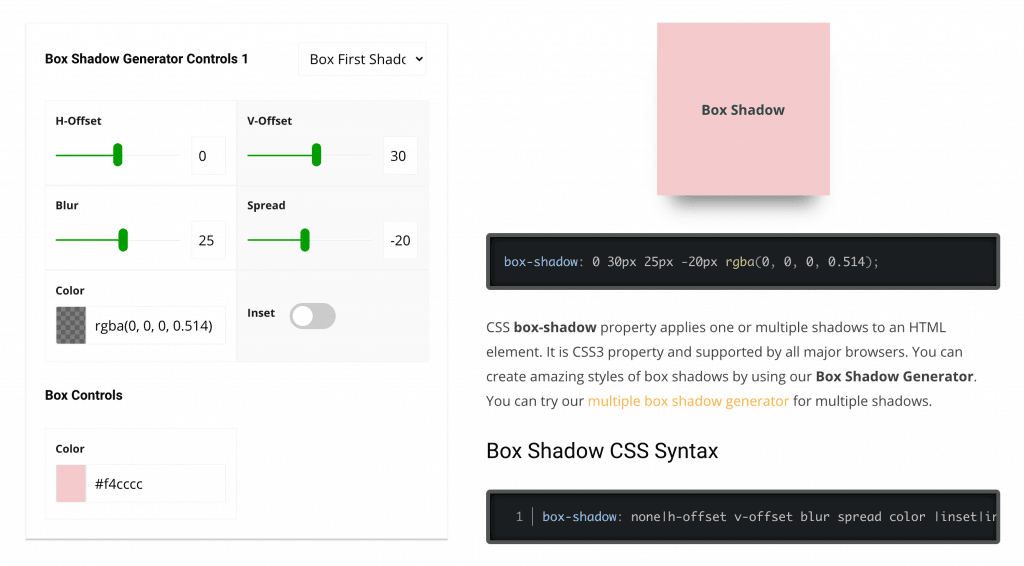
CSS box-shadow property applies one or multiple shadows to an HTML element. It is CSS3 property and supported by all major browsers. You can create amazing styles of box shadows by using this Box Shadow Generator.
Web Tools Css3 Box Shadow Generator

CSS3’s Box Shadow feature lets you apply drop shadows to box components in either an outer or inner shadow. Additionally, you may modify the colour, blur, size, and spread attributes. Create a CSS3 box-shadow using the range slider control and the colour properties.
Css Box Shadow

EnjoyCSS significantly altered the work process. It reduced the time and effort required to create complicated CSS styles due to its ease of usage. No prior knowledge is necessary to understand complicated CSS.
Css3 Box Shadow Online Generator

This is the CSS3 Box Shadow generator for you to experiment with; after you’re happy with the result, copy and paste the CSS3 code created by this tool into your project.
Css Box Shadow Generator

This CSS box-shadow generator will assist you in learning and designing shadows for your web page’s containers or boxes. Horizontal Length, Vertical Length, Blur Radius, and Shadow Color are the four variables required by the CSS code for shadows.
Css Shadow Generator

CSS’s box-shadow feature is quite strong. CSS3 box-shadow attributes enable you to build single or many drop-shadows, inner or outer. You must first specify the horizontal and vertical offsets for the box-shadow property before specifying the optional blur and colour. You may build both outset (standard) and inset shadows.
Css Box Shadow Generator

It is a straightforward CSS box-shadow generator that enables you to generate visual effects using a graphical user interface effortlessly. When appropriately used, the CSS box-shadow property is an excellent method to add depth to the appearance of your website, partly because it is native to all contemporary browsers and because the syntax is pleasant and precise.
Box Shadow Generator

Without CSS images or hacks, the box-shadow property enables you to apply a shadow effect to an HTML element. Using a CSS generator such as MakingCSS eliminates the need to enter individual values for each prefix and allows you to view the effect in real-time.
Smooth Shadow

The box-shadow attribute associates an element with one or more shadows. It is a collection of shadows separated by commas. You may specify four different lengths, an optional colour, and an optional style for each shadow you create (inset or not). Negative values for the X and Y offsets are permitted.
Box-Shadow Css Generator

A box-shadow CSS generator that enables you to produce CSS declarations for your website’s box-shadow effect rapidly. It has several possibilities and demonstrates immediately. If you want to have cool fonts, you may also use our font keyboard.
Css Box Shadows

The box-shadow CSS is used to create shadows. By comparison, text elements have their property called text-shadow that behaves slightly differently. Box shadows have a lengthy history in the aesthetics of digital media.
Conclusion
The above mentioned are the collection of some of the best box-shadow generators that you will find online. The link of each generator is given in the description. Please let us know if you have any questions or require any other information about these generators. We hope you liked our post.
